Launcher additional properties
The ION launcher supports custom content items defined by additional properties as it has greater access to the device system.
Application launch
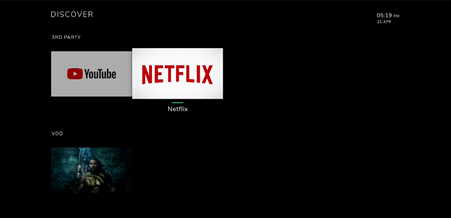
Use this to add an item to the DISCOVER screen that launches an installed application on the device.
- Select the template, and in the required rail, click MANAGE CONTENT .
- In the left panel, enter the Name AppLaunch, set the Initial Section Width to 1 and click the Add

- Locate AppLaunch in the right panel and click Edit Properties .
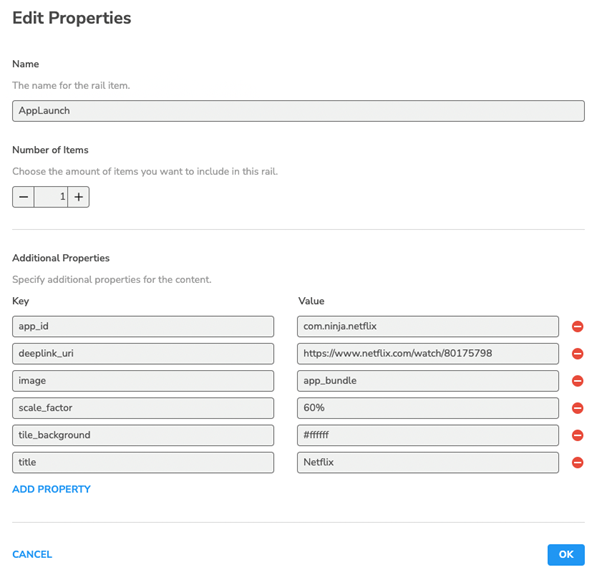
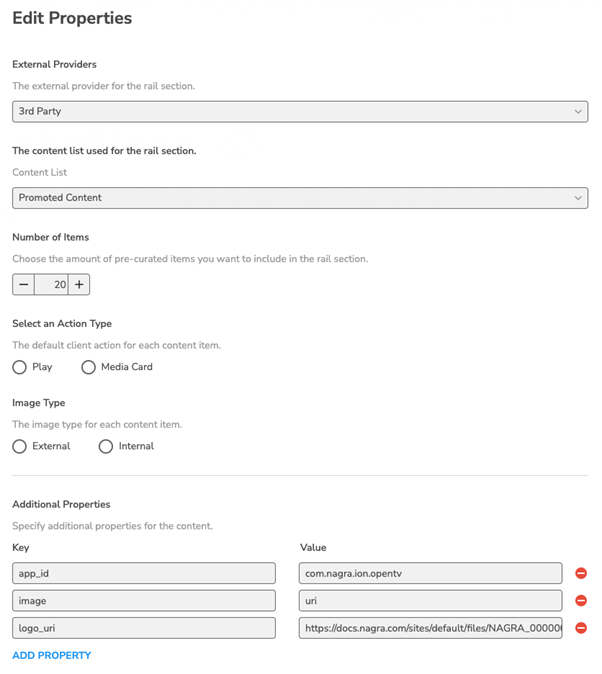
- On the Edit Properties page, click ADD PROPERTY and referring to the table below, enter the required details.
- On completion, click the OK button.
Key item | Description | |
|---|---|---|
title | The name of the asset shown on the Discover Screen | Mandatory |
app_id | The Android Bundle ID of the application to launch. | Mandatory |
image | Defines the source of the image to show for the application logo in Discover. Options are:
| Mandatory |
image_uri | The URI ION should request the application logo from if image is set to uri. | Dependant on image |
tile_background | The colour hex value to be used for the item background if the image used is transparent. | Optional |
scale_factor | Provides the ability to adjust the size of the image used. Only applicable when image is set to ion_bundle. | Optional |
deeplink_uri | You can define a URI that the third-party application should open when launched. Allowing specific content inside a third-party app to be defined and launched. | Optional |
Badging third-party content
This enables you to add a logo to the title of a Rail or in the top right-hand corner of the content.
Adding a logo to a Rail
Adding the values to the RAIL section puts the logo in front of the Rail title.
Use this to add a logo to the title of a Rail.
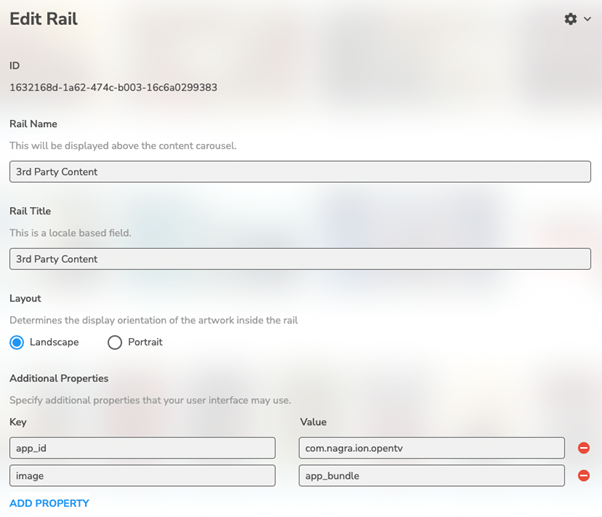
- Select the template and then select Edit Rail Properties from the

- Click ADD PROPERTY and referring to the table below, enter the required details.
- Click the SAVE CHANGES button.
Key item | Description | |
|---|---|---|
app_id | The Android Bundle ID of the application to launch. | Mandatory |
image | Defines the source of the image to badge the Rail or the Content with in Discover.
| Mandatory |
logo_uri | The URI ION should request the application logo from if image is set to uri. | Dependant on image |
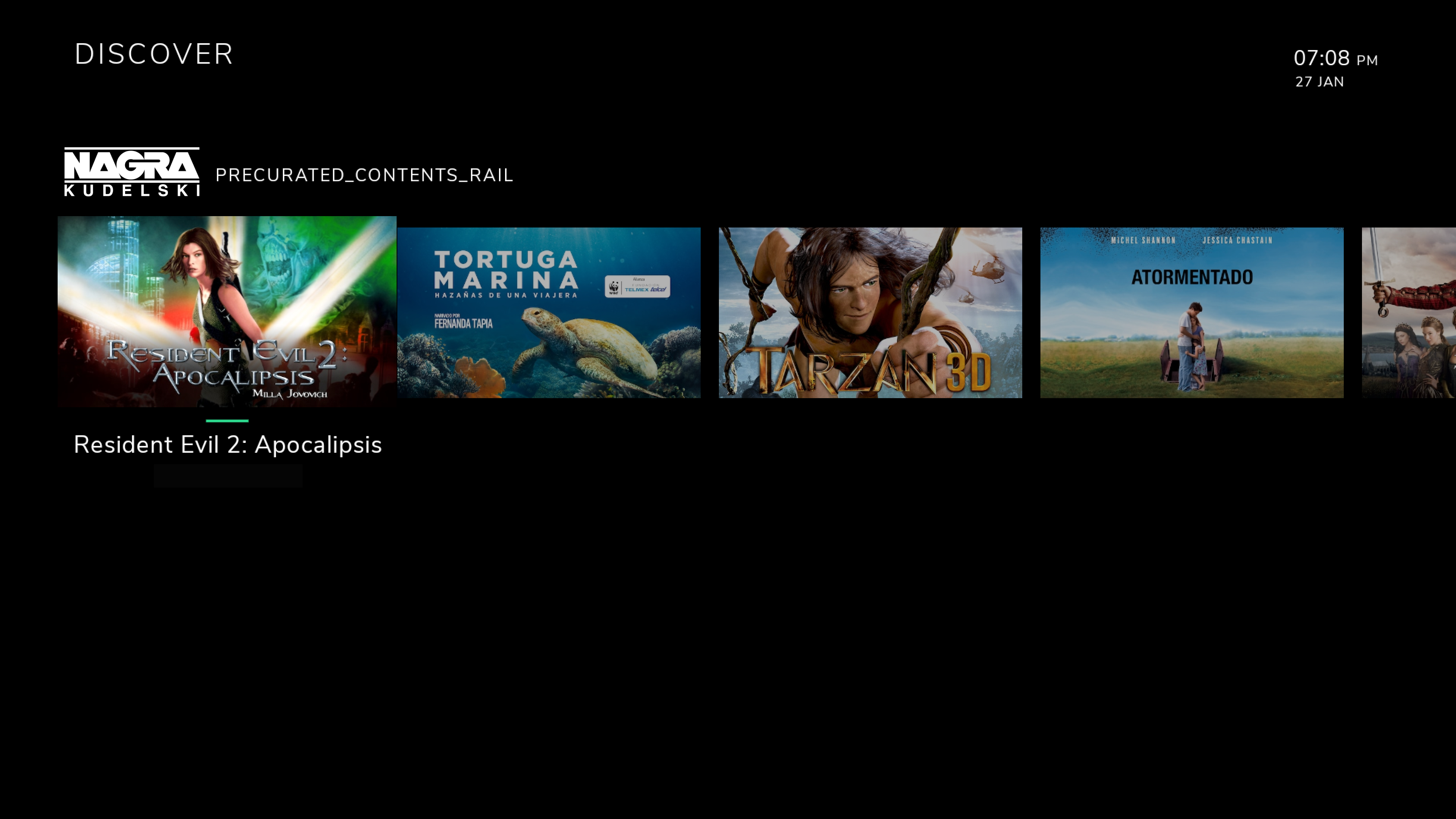
Adding a logo to content
Adding the values to the Pre-Curated section overlays the logo on the image of the content in the section.
Use this to add a logo to content.
- Select the template, and in the required rail, click MANAGE CONTENT .
- Select the Pre-Curated tab and click the Add

- Referring to that table above, enter the required details.
- Click the SAVE CHANGES button.