Rails and content discovery via Rails
Rails Builder integration and usage guide
Description
Rails Builder is an OpenTV feature that allows operators to set the layout and configuration of a screen or screens within a client application, either graphically within Operator Console (OpCon) or via APIs. The operator can define rails/carousels based on content, content source, and position to be shown on any user interface.
Rail configuration
Client integration – API and caching
Analytics reporting for gathering effectiveness of a rail
In the process of integration, each screen that would need to be integrated with Rails Builder would be configured to have all the rails that belong in the screen.
As an example, the main screen of an interface could have a rails configuration to show the following; continue watching, recommendations use-cases, etc.
A rail can have configured attributes via key/value pairs, for example, ui_template.
Anticipated clients: any mobile/tablet (iPhone, iPad, Android Phone, Android Tablet), Android TV, and FireTV
Dictionary of terms
For reference as part of the Rails Builder and associated features.
Destination – a destination is an arbitrary string representation of the intended destination for a layout, e.g., big screen or Sports. The client is responsible for providing the destination in the request. Where a destination is not found or no layout has the requested destination, the default will be returned.
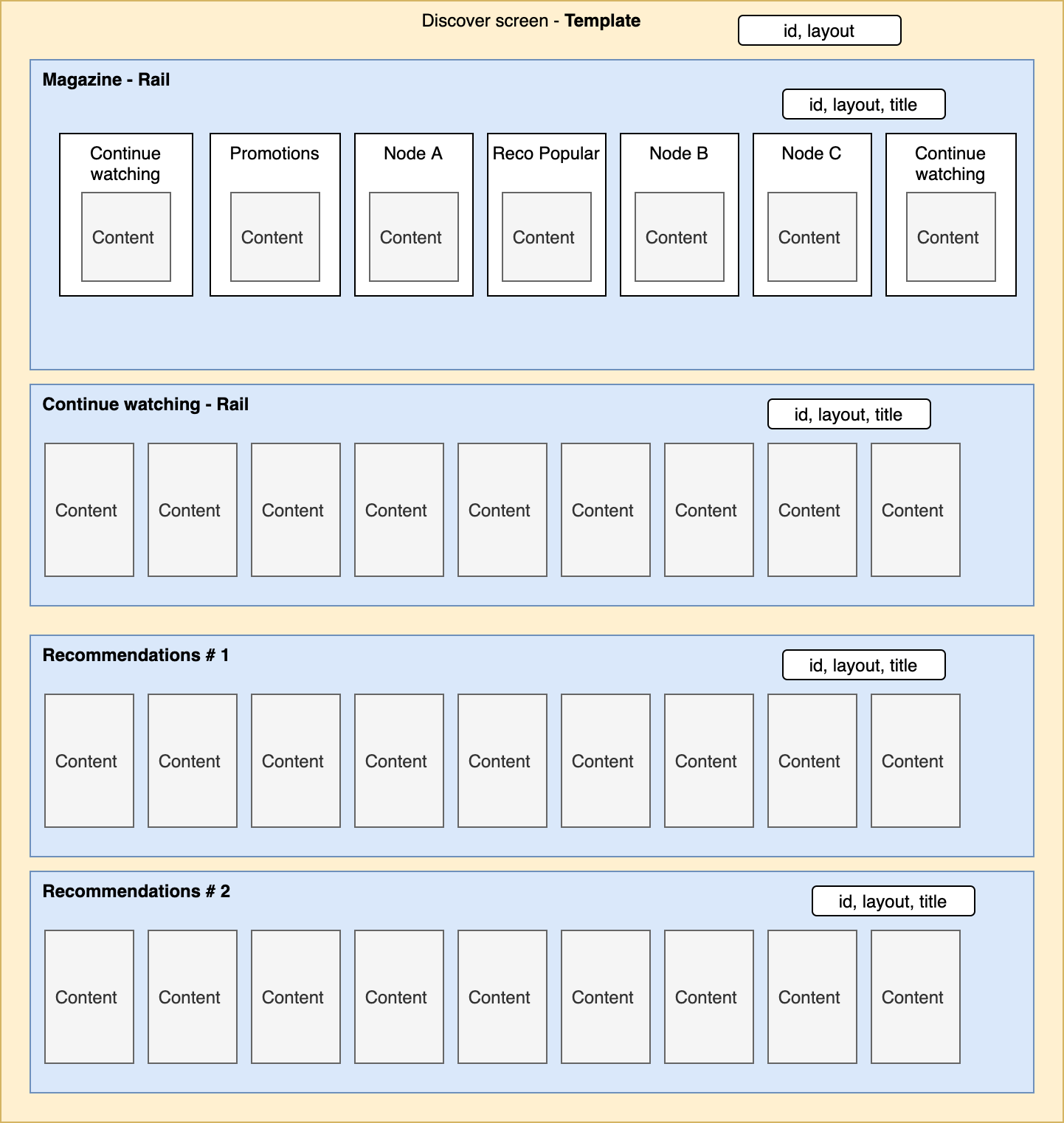
Template – the top-level object, This object can be thought of as relating to a page on a client application and contains its own metadata, title, name, destination, and collection of rails.
Child template – a template can contain other child templates (which, in turn, can also contain child templates). For example, you could set up a template to cater for the whole Christmas period, and add a child template to deliver content specifically on Christmas Day.
Layout – specific layout (view) associated with a template and versioned. Layouts are a point-in-time version of a template – a layout can be scheduled and targeted at specific destinations.
Default layout – as above, but following best practice, this version of the layout will target all destinations and is used as a “fall-back” should no other layouts be available or match the requesting criteria. This is set automatically to target ALL destinations when you allocate a layout as 'default'.
Rail – a strip composed of different content objects such as a recommendation, a node, or a series. A rail can be a blend of different content types and/or “personalised” content and non-personalised content. A rail can also be blank/empty and can have its own key-value pairs assigned to it.
Rail section – a rail can contain multiple rail sections, each with its own content source. This allows you to mix the type of content in a rail. For example, a rail could have one section for recommendations, one for a node, one for a series, etc.
(A rails consisting of multiple section may be referred to as a blended rail.)Layout version – a versioned (incremental) change to a layout. All changes to layouts that are saved will be versioned. The operator will be able to view the different versions of a layout and revert to specific versions.
Schedule – used to schedule the delivery of layouts based on date and time – the changes from one layout to another are as per rules and destinations.
Revert – the operator will be able to revert (roll back) to a previous version of a layout. Performing a revert will create a new version of the layout which is identical to the version being 'reverted to' .
Metadata or key-value pairs – these are values that can be set at the layout, rail, or content item level. Metadata can be any string value and used as per the client's discretion.
CDS – Content Delivery Service
OpCon – Operator Console, the OpenTV Video Platform administration tool – see Operator Console (OpCon).
Links
Other relevant documentation:
Content Discovery and Rails API Documentation – Content Delivery
Reporting of user activity – User Activity Vault (UAV) API documentation
Operator Console (OpCon) – Operator Console (OpCon)
OpCon Rails Builder GUI – Rails Builder
Reporting usage, consumption, and user activity – TV Analytics
How it works
The Rails Builder solution is driven via the OpenTV Video Platform and intended primarily for Operators to use via the OpCon administration tool.
The first step is for the operator on a fresh install is to create a template. This template will be configured via OpCon and will consist of one or more rails. Within each rails will be one or more different items of content. Operators can edit the ordering and content of the rails, add or remove metadata, and create a schedule for when the specific layout view of each template will be available.
From the client, a request will be issued to the OPF Content Discovery APIs to request the layout for usage in building the application content layout. A request to the content discovery APIs will need to be made requesting the layout by name or by id, in addition, the client can also specify the destination and or the device type and where configured the specific version of the layout will be delivered, where a specific version of the layout does not exist the default version of the layout will be delivered to the client.
Operations / OpCon
For full details of how to use OpCon to work with Rails Builder, see Rails Builder.
Best practice
First use
It is recommended that on the first use of Rails Builder, the operator configures a default.
When creating a new template, we recommend that the operator first creates a default version of the template with no device or destination restrictions. This default can be used as a fallback as required. This will avoid the potential for any gaps in a schedule to result in no layouts being delivered to a client or no layouts matching specific filters as specified by the client.
For operators that require no scheduling then the creation of a single default layout is suggested to avoid the complexity of building schedules.
General guidance
Default layout
A default layout is used as a fallback in the event that no view matches the criteria of the request from the client or that no current view has been scheduled due to technical issues or ‘user issues’. A default layout will have no end date.
When no other layout is available, the default will be returned to a device requesting a response from Rails Builder services.
This layout is intended to mitigate any issues with unexpected gaps in schedules, etc.
Scheduling overview
You can set a time and date where the specific version of a layout will be delivered to any calling client.
When creating a schedule, the operator can specify the start and end time that a specific layout will be valid for. Multiple schedules for different layouts can overlap where the destinations do not clash. There can be only one current scheduled layout or destination type and this is enforced via validation.
The default schedule is shown along the bottom of the scheduling window when viewed via OpCon. This schedule has no end date and persists until a new default is created. We recommend that rather than attempt to schedule default changes, a single default is used and changes are targeted via new layouts that can be individually scheduled.
Versioning overview
Any changes made by the operator to a layout will result in a new versions of that layout being created. This allows the operator to view a list of previous versions and to revert to a previous version if required. There is a screen where an operator can review all previous versions of the layout.
What does revert mean?
When reverting to a previous layout, the system will create a new version of the layout that is identical (except for the version number) to the selected layout in the history screen. This allows operators to revert to a previous version of the layout as required, for example, in the scenario where the current layout has been updated and the updates are no longer appropriate – rather than make changes to the current layout, the operator would find it quicker to revert to the previous layout.
Concurrency control/locking
The Rails Builder implements an optimistic locking strategy for concurrency control. This means that as a user, if you attempt to save a change after another user has already successfully saved a change to the same layout, rail, or template object, then your change will not be persisted (saved). The only way to make a change as a user is to be working on the most recent version.
This will require the user to refresh the OpCon screen.
OpCon will notify the user of this issue with the following message
Someone else has made more recent changes to this <template | layout>.
Metadata/key-value pairs
When creating layouts, an operator can create key-value pairs (aka metadata) at various levels. These are:
Layout
Rail
Rail item
The intended use of these keys is to allow an operator to specify any additional data the client needs to allow the client to correctly render the layout. None of these values are interpreted by OpenTV Video Platform – it is the sole responsibility of the client application to interpret the action from the metadata.
Examples
At the rail level – key: overlay, value: URI
To specify that all items in the rail would have an overlay applied.
At the rail item level – key: size, value: 2
Used to specify that a certain item would have a resizing factor of two applied to increase the impact of the item in a rail.
Scheduling and how it impacts the client
When a client makes a request to the OPF endpoint, the layout delivered will be the currently scheduled layout for the requested layout based on name or ID. In the event that no current schedule exists or that the client is requesting a layout with a filter that cannot be resolved to an existing layout, then the delivered layout will be the layout that has been configured as the 'default' by the operator.
User interaction data collection
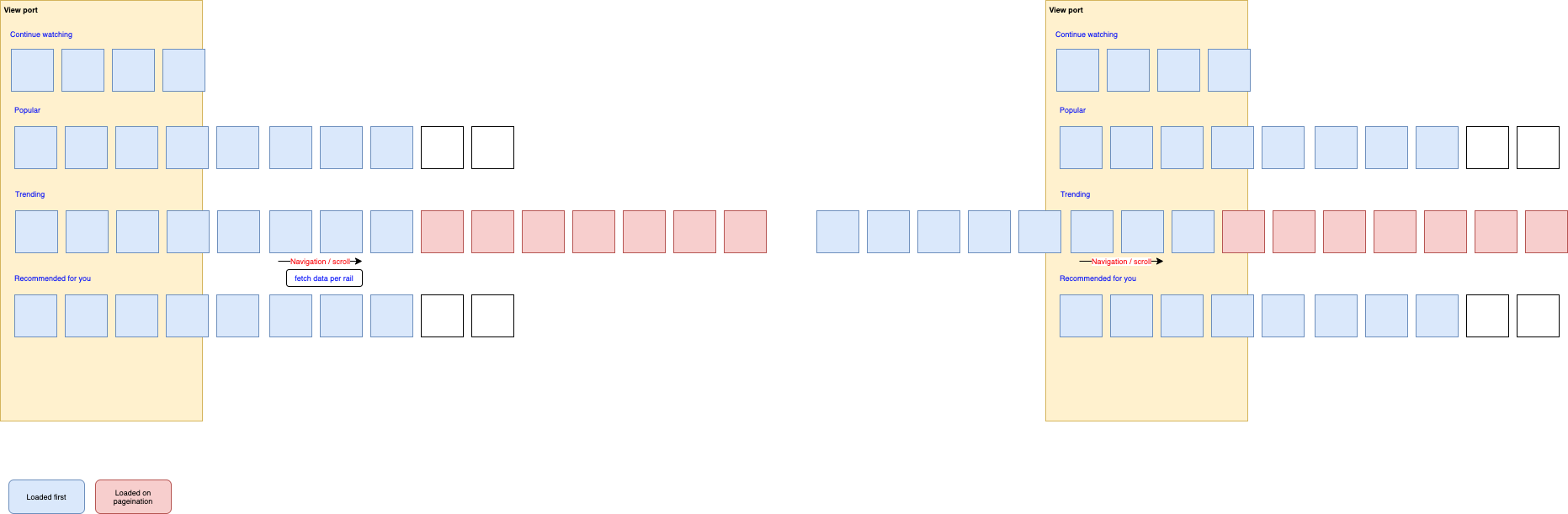
When the user enters the landing page screen and navigates around, there is a certain area that can be viewed by the user. For example, when the user exits the screen, and five rails have been loaded into the UI, the client keeps track of the corresponding area of interaction from left to right inside the component, and this data is sent as an event to the analytics solutions. This is a custom event that helps in navigation.
This information can be connected back into the OPF Data Warehouse system for rails performance metrics.
The client should implement activity logging following the UAV guidelines here: User Activity Vault (UAV) API documentation.
Reporting
Reports that are relevant to the client user impression and consumption of a rails layout are available via the Tableau reporting tools or Google Analytics, depending on the client configuration and operator deployment.
Data is collected via both Data Warehouse (DWH) and Firebase. The client is in control of what data is captured. To enable the full range of reports, we advise that activities are registered via UAV.
See the reporting documentation here: User Activity Vault (UAV) API documentation.
Client integration

Mapping screens to use cases
Since the concept of Rrails is flexible, it can be used to map different use cases of content that can be shown on a screen. It has many overlaps conceptually with service aggregation but it must not be confused with a service that aggregates client APIs in their current form.
Straight fit: a screen where the operator/customer intends to show a specific use case of information such as popular content across the network and promoted content together, without the context of how the user got to the specific screen, but personalised to users' viewing habits or actions
Not straight fit: a screen of a user interface that shows content metadata and all items related to that content, like recommendations, favourites, bookmarks, and cast and crew of content together – this is not a rails use case.
The following diagram depicts the integration with CDS APIs for Rails Builder. A rail could be configured to contain many use cases or just one. A template or a screen (for example, the landing screen of an app) could be configured to contain multiple rails. The existing use cases and test cases would continue to be the same.
CDS – rails APIs
The CDS rails APIs provide the functionality to show the screen with rails as a landing page screen in one shot. It also includes pagination. At boot up or on refresh as in Fig 3 the template would be fetched with all the content. When the user paginates into the next part of the row by touch or remote interaction, the remaining data would be fetched for showing to the user.
See the Content Delivery API documentation.

Worked example
A sample Postman collection for the usage of APIs for template and rails pagination APIs is below. Please change the hostname and username/password to the appropriate ones for the integration or production hosting.
Rails Builder.postman_collection.json
The response object will change between the Q4 and Q1 releases.
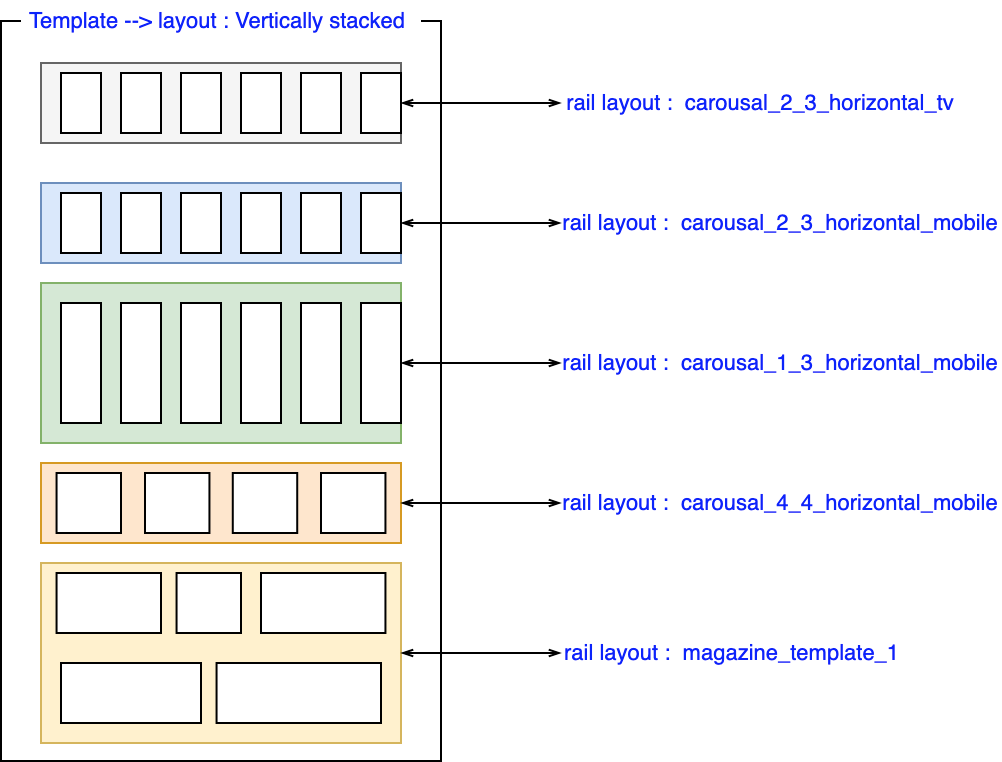
Presentation and layout considerations
The physical layout information should be considered as separate from the rail content layout data model.
The layout files are part of customisation and are the responsibility of the third-party implementation. The following is an example of a screen with the different layouts that are possible. There is no limitation on the attributes that could be done directly using rails attributes. One could also simply put all attributes listed below in the rail metadata itself as key-value pairs.

The definition of this layout file will be done during implementation and includes details like the ones below:
Image width and height
Padding between elements
The font size of the header
Number of elements rendered ahead
Initial items to render
Highlight properties
Multi-rail recommendations
This is a single configured recommendation that will populate two or more rails within a layout, with the response from the operator's selected recommendation engine.
An operations engineer could configure the entire landing screen of any user interface with use cases as below. The diagram is an example and the configuration would be applied as per the requirements of a customer or test case.
Recommendations use-case
A rail with multiple sections (a blended rail) can contain a mixture of content items and within this blend, it can contain one recommendation.

Fig 1. Template for the entire screen
Client integration diagram
The following diagram depicts the integration with CDS APIs for Rails Builder.
CDS v2 (Content Delivery) and CDS v1 API compatibility will be maintained intact with rails implementation.

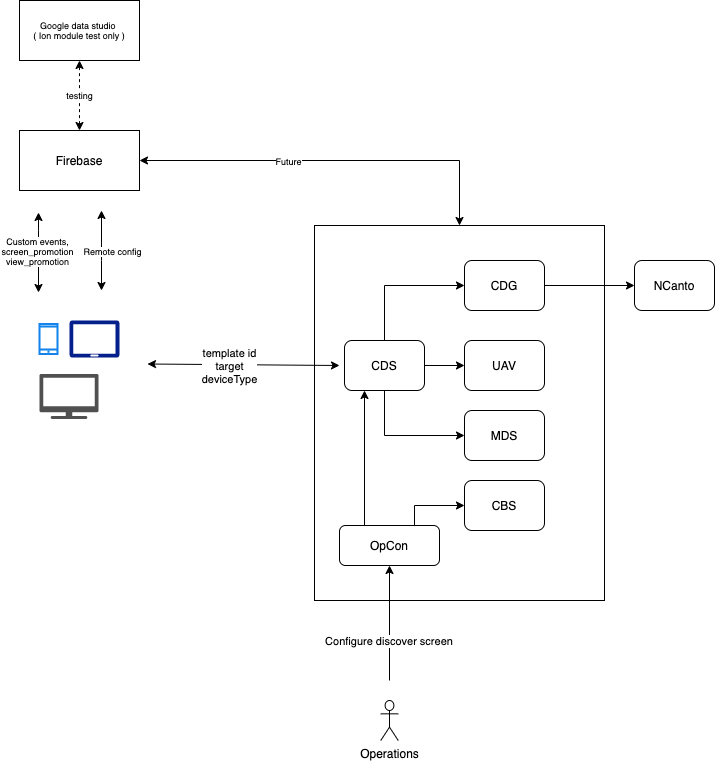
Fig 2 High level view of architecture
User action related to network and service interactions
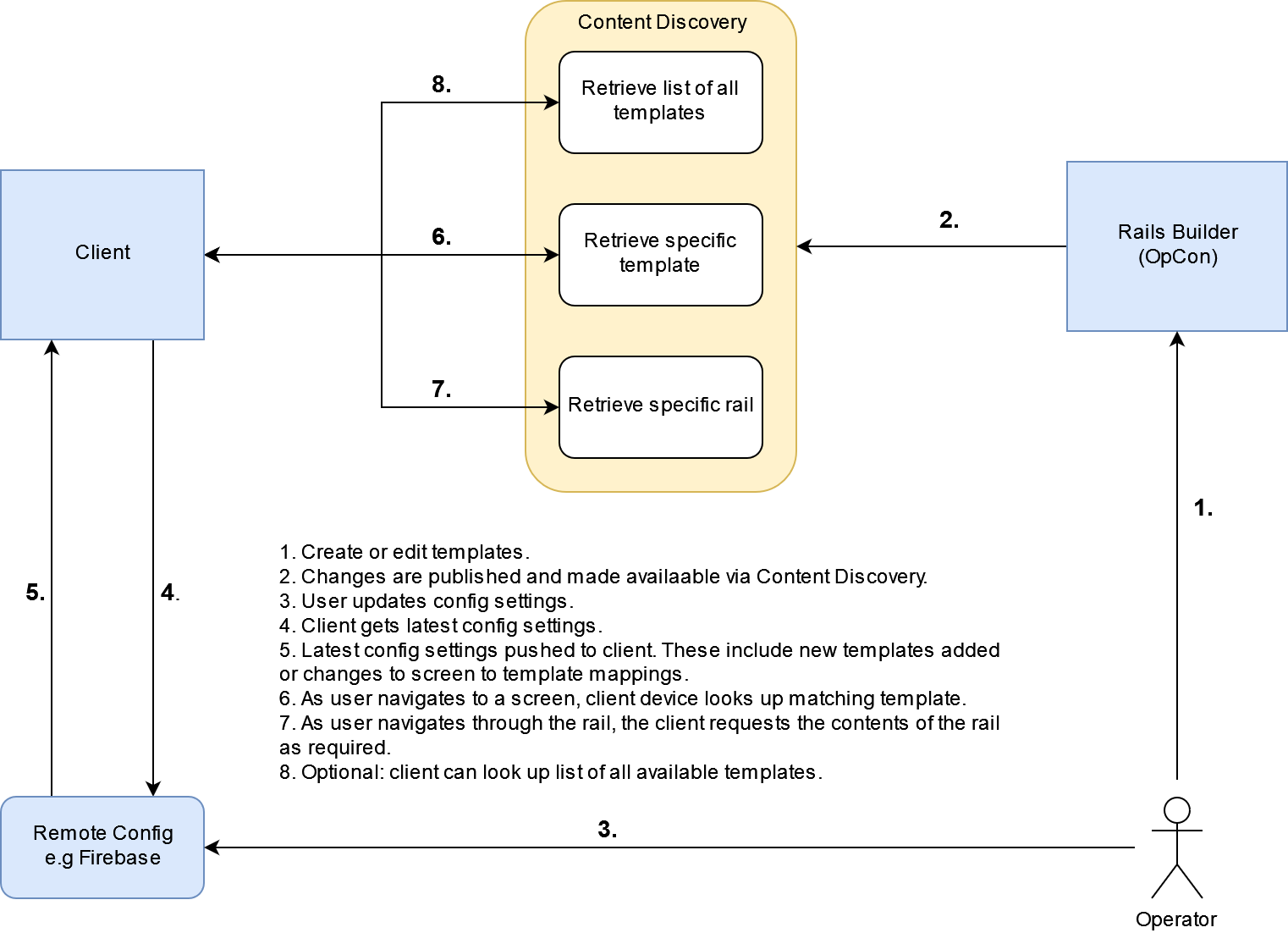
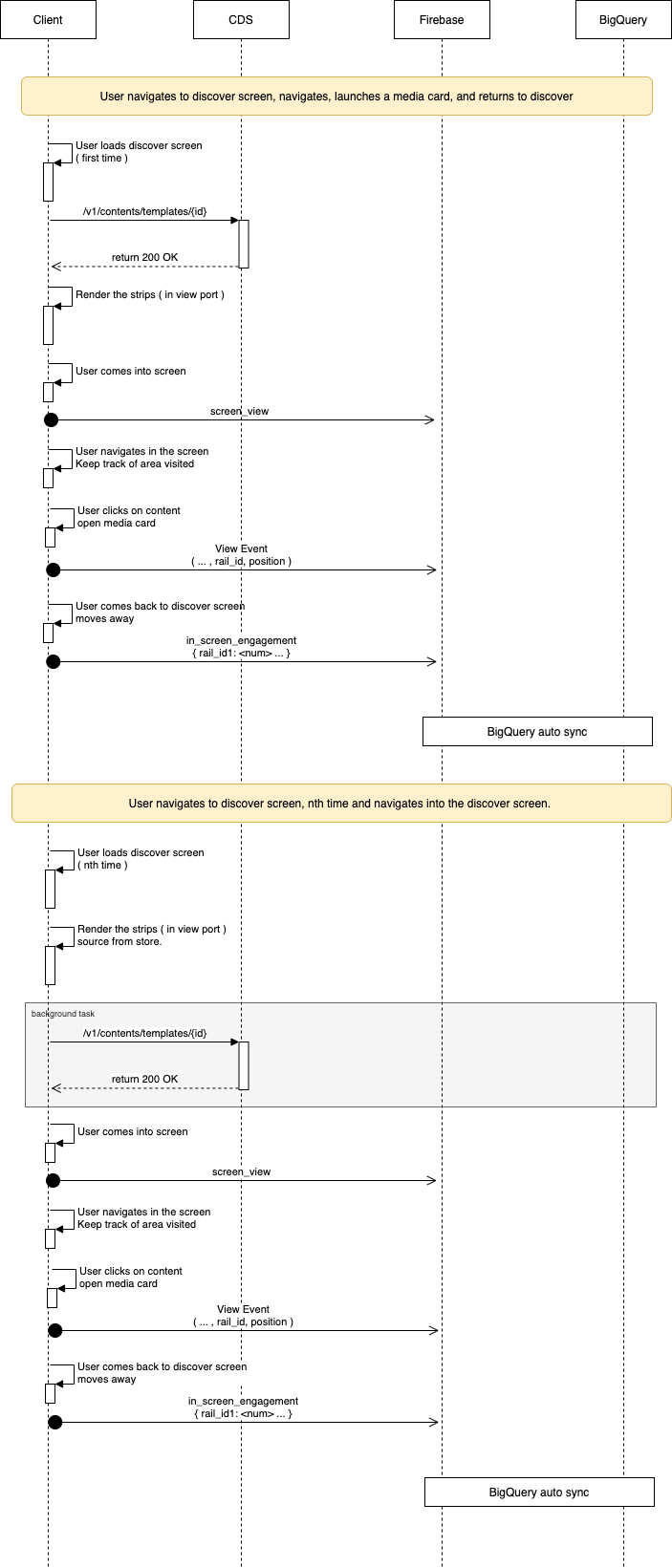
The following diagram best depicts the client to CDS and analytics solution interactions based on user activity. The major interaction points would continue to be CDS and Firebase for the Discover screen.

Fig 3. Network interactions
