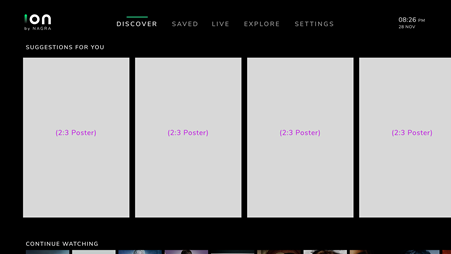
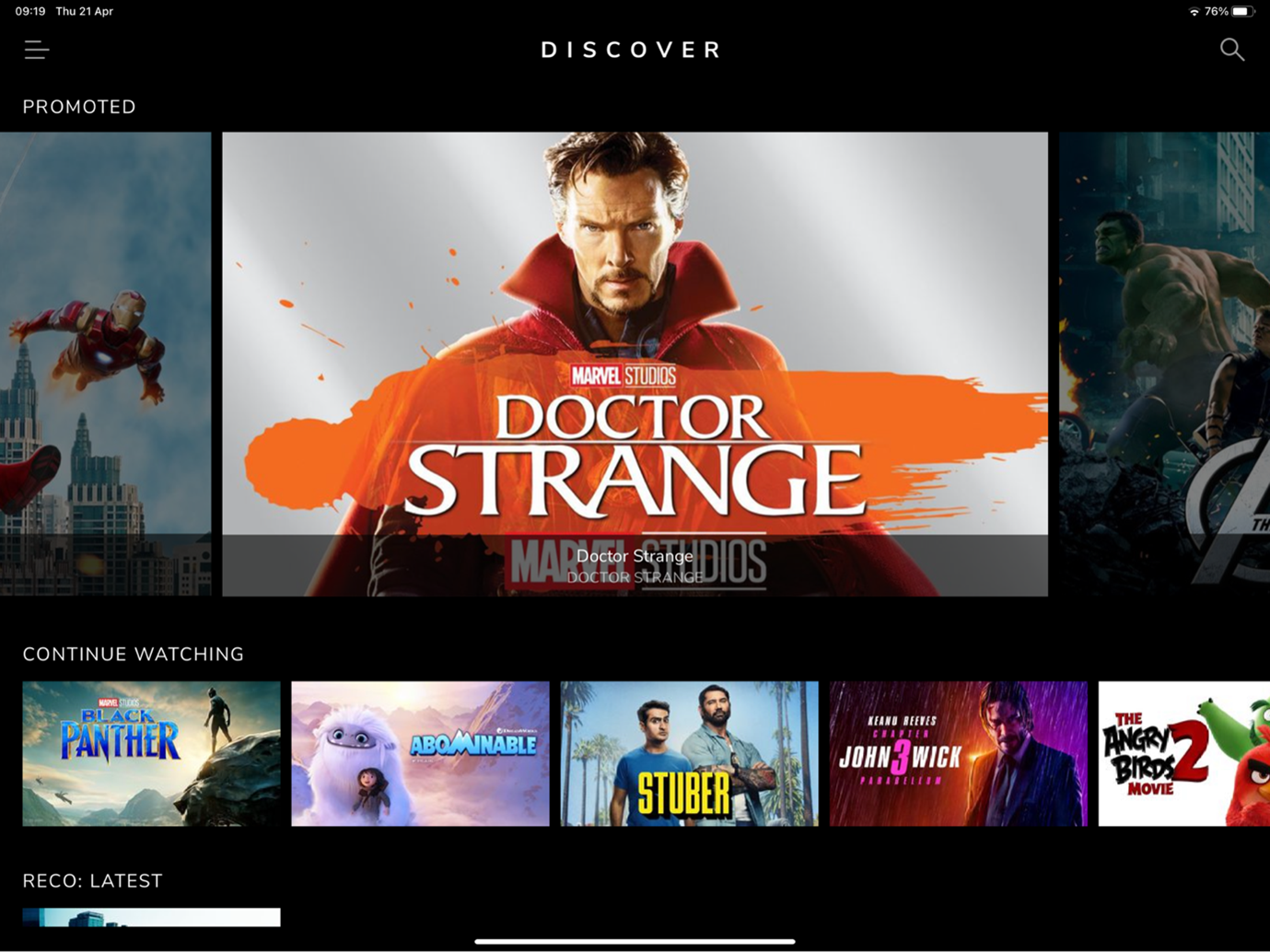
Rails layout on the DISCOVER screen
By default, ION will use the LAYOUT flag to determine the orientation of the images on a rail. When Landscape is selected, images use a 16:9 aspect ratio; when Portrait is selected, a 2:3 aspect ratio is used. You can override these layouts by adding an additional ui_layout property.
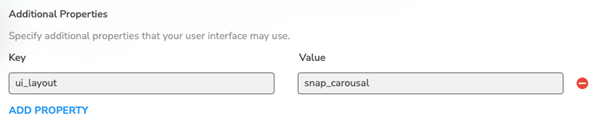
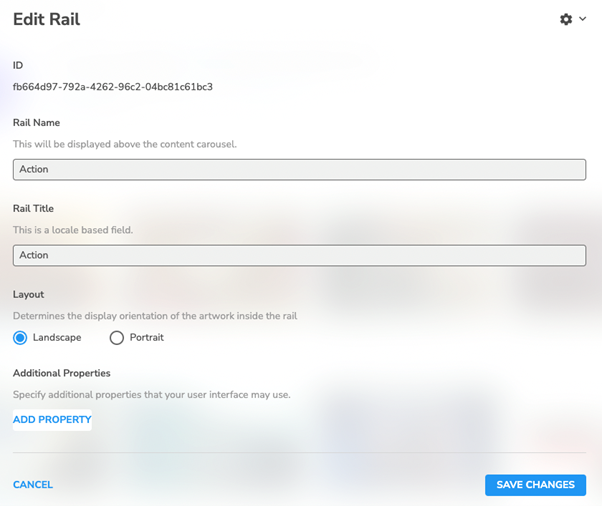
To set an additional property:
- Select the template and then select Edit Rail Properties from the menu.
- Click ADD PROPERTY and enter the details below.
- Click the SAVE CHANGES button.

UI_LAYOUT for all devices
The following values for UI Layout apply to all ION client devices. Two types of layout are available – a Magazine style and a Content Strip style.
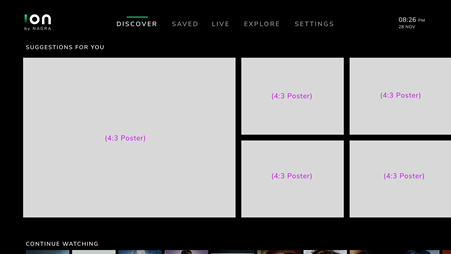
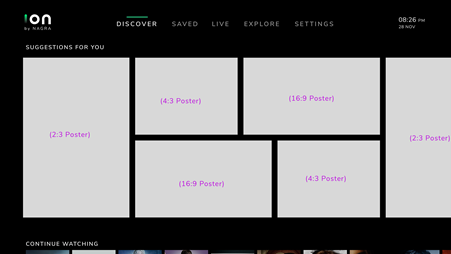
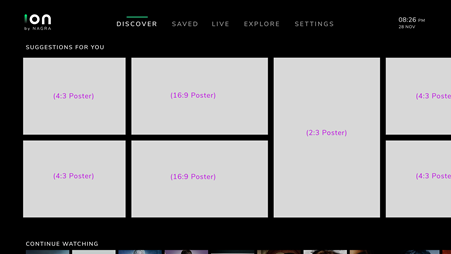
Magazine style layout

The following values are provided:
magazine_0
magazine_1
magazine_2
magazine_3
Content Strip style layout

The following values are provided:
- content_strip_2x3
- content_strip_2x3_4x3
- content_strip_16x9
- content_strip_4x3
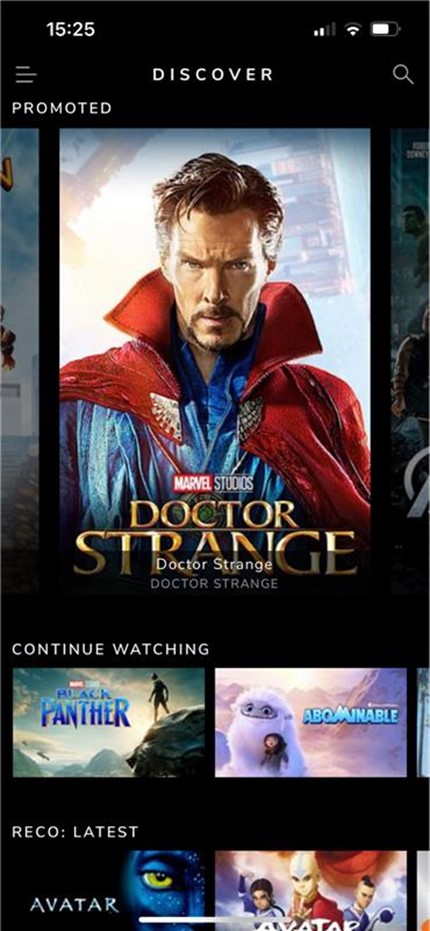
UI_LAYOUT for mobile devices only
The snap_carousal value creates a large poster-style rail with a single asset in focus: