TVDemo Configurability
The TV Demo is designed to be easily configurable to demonstrate the user's chosen streams being played with their associated headend DRM settings through a set of embedded player systems with various player engine settings that can be adjusted.
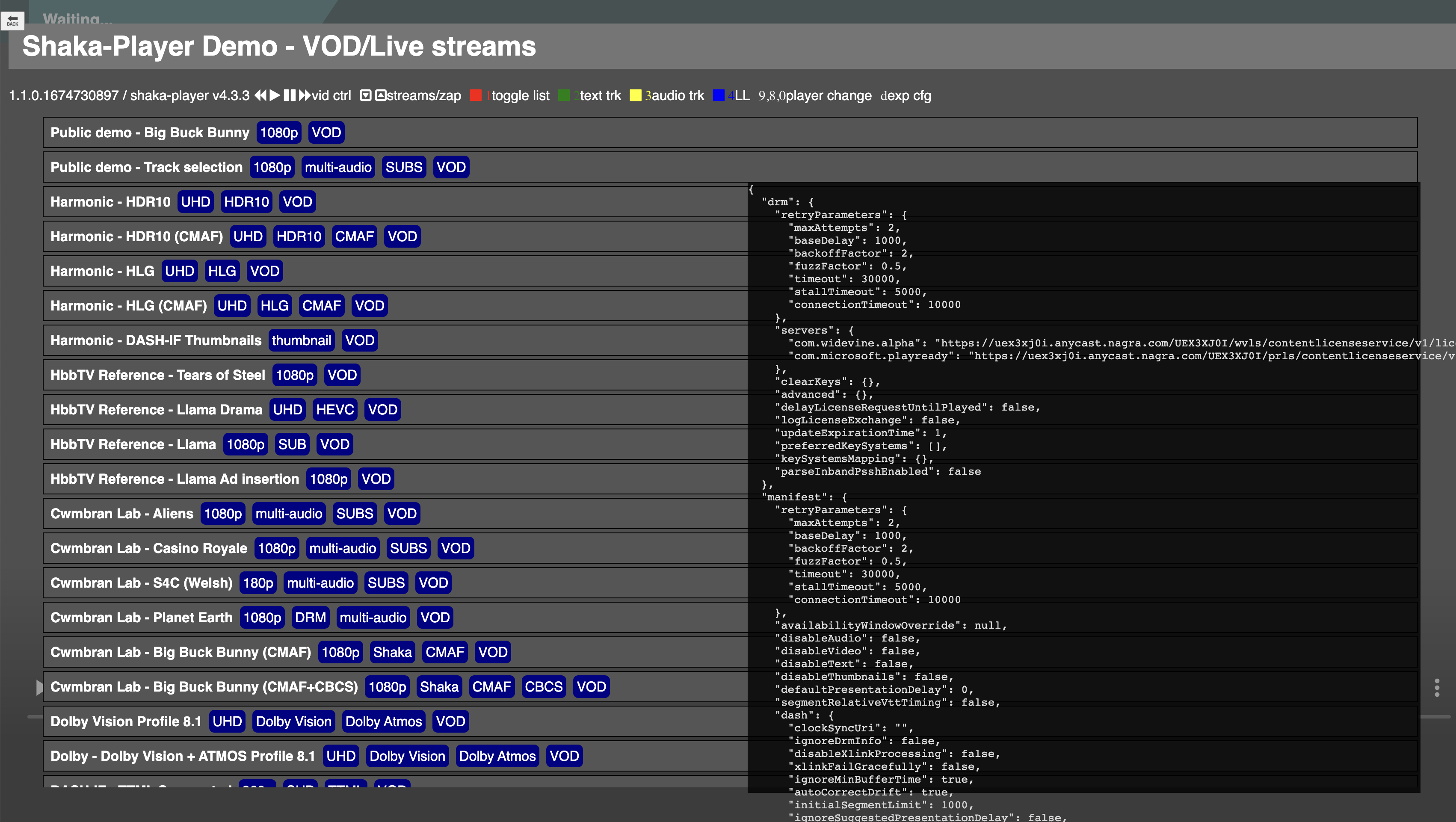
The configuration can be seen in an overlaid panel on the streams menu. Due to the nature and number of parameters, the configuration will not be fully visible.

Configuration changes
The most basic configuration changes can be instigated through shortcuts. Full configuration flexibility can only be controlled through the contents of a JSON file.
Player shortcuts
Different players can be enabled by pressing the following buttons on the remote control or keyboard, and the page will reload:
Key | Player |
|---|---|
0 | opy-sdk-js |
8 | dash.js |
9 | shaka-player |
Drag and drop
All configurations can be controlled via the flexible nature of a JSON structure. This ranges from the simplest choice of player engine to the fine granularity of Shaka-Player DASH.js timer lengths or thresholds.
Player engine selection
A simple case-sensitive string field reflecting your choice of player technology for the current context of the TVDemo:
Nagra CONNECT Player:
"opy-sdk-js"Shaka Player:
"shaka-player"DASH.js:
"dash.js"
Changing this will reload the page with the appropriate HTML and JS.
Engineer Label
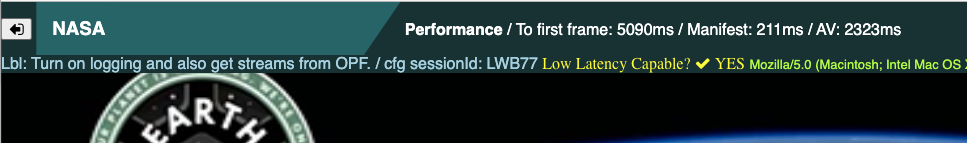
A string where you can note descriptions or different test configurations to be shown overlaid on top of video playback. For example:

Watchdog interval
The interval length in milliseconds of the watchdog, which is useful to see regular clock timing events in the JavaScript engine when the Visual Timeline is used.
Visual Timeline
Attributes that affect the embedding of the Visual Timeline tool are within a sub-object called visualTimeline: Set show to true (enable) or false (disable). See TVDemo with Visual Timeline.
Console logging
Attributes that affect the use and behaviour of the Console Logging via the Visual Timeline are within a sub-object called logging: Set capture to true (enable) or false (disable) and the level value to the corresponding log level you wish to use.
NONE: 0
ERROR: 1
WARNING: 2
INFO: 3
DEBUG: 4
V1: 5
V2: 6By default, the INFO level of logging will be output to the console.
Callbacks
By default, the Player SDK will internally provide the mechanism for retrieving DRM Licenses for scrambled stream playback. More flexibility with custom implementations of DRM Licence Requests can be achieved with the configuration set here. This applies the Callback Mode method of operation provided by the Player SDK.
Two variations of Callback Mode can be set here using the system attribute setting it to "customer" or "customer-ssm". Up to four specific callback function names (strings) can be specified in the JSON config, with purposes that span the two modes:
getContentTokenSSP specific:
requestLicenceCallback
SSM specific within an object
customerSsmCallback:getLicenceheartbeat
Due to the nature of the data format, the JSON config cannot provide the full definition of the callback functions. The string function names configuration must be supplemented with JavaScript modules in the package. For example, our distribution includes three sample JavaScript code files demonstrating how this can be done:
myExampleCallbacks.js
myBasicLicenceRetrievalFunction
myExampleGetContentToken.js
myGetTokenFunctionmyBasicLicenceRetrievalFunctionUsingGotToken
myExampleSSMCallbacks.js
myBasicSSMLicenceRetrievalFunctionmyBasicSSMHeartbeatFunction
These contain functions with unique names referenced as appropriate in the JSON config. The function names are required to be in the Global JavaScript scope, i.e., they can be referenced with a window. prefix. These JavaScript files are referenced from the HTML file.
Independently from the SSP/SSM modes, if an external service creates the contentToken for playback (as opposed to a hardcoded token), you must implement this in an appropriate function and then reference it in the getContentToken attribute of the structure.
Streams
This is broken down into sub-sections as follows:
DRM
The chosen DRM headend configuration, i.e.tenantId,baseUrletc.Live
A JSON array of live streams.VOD
A JSON array of VOD streams following the same structure as Live.OPF
The NAGRA OPF system can be queried to provide a list of live streams. This section specifies the OPF instance name, username and password credentials. When this section is fully populated, the TV Demo will reload and query the OPF instance for a list of live streams. You should reflect the suitable DRM headend configuration to play streams retrieved from OPF in the DRM section.
Due diligence on the sensitivity of these credentials must be carried out.
OPF streams are considered instead of those which can be configured through the immediately previous Live and VOD sections which are discarded.
Parameters
Anything that can be changed by one of the embedded player engines can be changed through this route. The variety of settings is out of scope here as it will likely change as the players develop, but any parameters supported by the respective player are indirectly handled through this interface in their respective structures. The player-specific parameters must be within a block entitled to match your chosen player.
Shaka-Player
For more information, refer to the Shaka-Player documentation.
Example Shaka-Player config
{
...
"parameters": {
"shaka-player": {
"streaming": {
"rebufferingGoal": 10,
"inaccurateManifestTolerance": 20
...opy-sdk-js
This follows the same structure as Shaka-Player due to their common heritage.
Example opy-sdk-js config
{
...
"parameters": {
"opy-sdk-js": {
"streaming": {
"rebufferingGoal": 0,
"inaccurateManifestTolerance": 0
...DASH.js
For more information, refer to the DASH.js documentation.
Example DASH.js config
{
...
"parameters": {
"dash.js": {
"debug": { "logLevel": 4, "dispatchEvent": false },
"streaming": {
"abandonLoadTimeout": 10000,
"wallclockTimeUpdateInterval": 100,
"manifestUpdateRetryInterval": 100,
"cacheInitSegments": false,
...Exporting configuration
When used in a desktop browser, the d key can export the current configuration to a file that will appear in your local Downloads folder. You can archive, share or further adapt the configuration to import again.
Re-importing previously archived configuration is only supported when the export and import are carried out on matching versions of the TV Demo tool.
Additional information in the export
The exported JSON file contains other information that may be helpful when sharing or archiving configurations. This indicates where and when it was exported, for example:
{
"exported": {
"at": "Thu, 26 Jan 2023 13:45:19 GMT",
"from": {
"url": "https://otvplayer.nagra.com/internal/tvdemo/integration/1.1.0.1674730897/build/",
"tvDemoVersion": "1.1.0.1674730897",
"playerVersion": "opy-sdk-js v5.15.0.1673011359",
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36"
}
},
...